Flume源码阅读记录(1)flume介绍
本文共 697 字,大约阅读时间需要 2 分钟。
Flume简介
Flume 是 Cloudera 提供的日志收集系统, 使用java语言编写,具有分布式、 高可靠、高可用性等特点, 适用于大数据的数据收集,聚合转换和传输。 Flume 支持在组件式配置,用户可以根据不同的应用场景部署各个组件。组件可以使用官方提供的,也可以使用用户自己二次开发的。
Flume架构
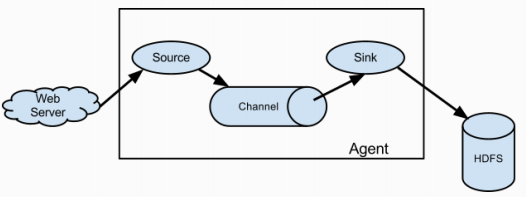
Flume的核心为Agent,每个Agent是一套完成的数据传输工具,完成数据的接收,转化,发送过程。
agent最核心的组件有Source,Channel,Sink。Agent的传输单位为Event。每个Event传输都经历如下过程:
Flume配置使用
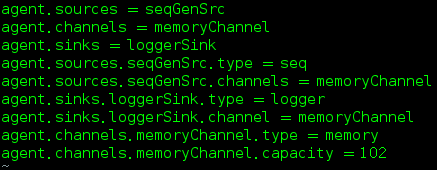
以下是flume官方提供的flume配置例子。每个Agent配置,最少出现一个source,channel,sink。
每个source必须配置写入一个channel,每个sink必须连接一个Channel。。 当配置好后,通过执行如下命令启动: bin/flume-ng agent -n agent名 -c conf -f 配置文件路径 -Dflume.root.logger=INFO,console。 如下: bin/flume-ng agent -n agent -c conf -f conf/flume-demo.conf -Dflume.root.logger=INFO,console。
当配置好后,通过执行如下命令启动: bin/flume-ng agent -n agent名 -c conf -f 配置文件路径 -Dflume.root.logger=INFO,console。 如下: bin/flume-ng agent -n agent -c conf -f conf/flume-demo.conf -Dflume.root.logger=INFO,console。 启动后可以通过命令:ps -ef|grep flume 查看是否启动成功,或者如按上面的命令行,则可在面板中看到。
Flume源码获取
了解Flume的基本使用后,开始看flume的源码。
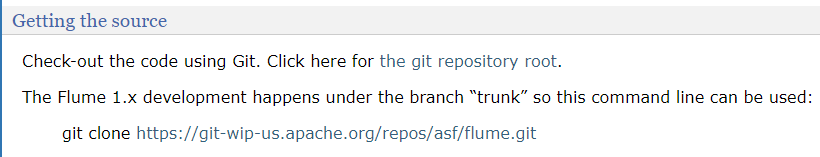
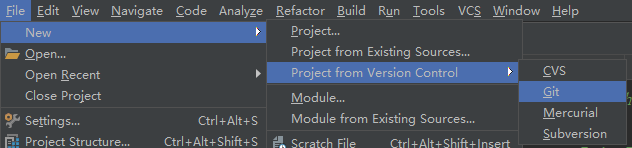
根据官方提供的获取方式

转载地址:http://afkai.baihongyu.com/
你可能感兴趣的文章
java多线程中的join方法详解
查看>>
idea添加gradle模块报错The project is already registered
查看>>
在C++中如何实现模板函数的外部调用
查看>>
HTML5学习之——HTML 5 拖放
查看>>
HTML5学习之——HTML 5 Canvas vs. SVG
查看>>
HTML5学习之——HTML 5 应用程序缓存
查看>>
HTML5学习之——HTML 5 Web Workers
查看>>
HTML5学习之——HTML 5 Canvas
查看>>
HTML5学习之——HTML5 内联 SVG
查看>>
HTML5学习之——HTML 5 服务器发送事件
查看>>
SVG学习之——HTML 页面中的 SVG
查看>>
SVG 形状学习之——SVG圆形
查看>>
SVG 滤镜学习之——SVG 滤镜
查看>>
mysql中用命令行复制表结构的方法
查看>>
hbase shell出现ERROR: org.apache.hadoop.hbase.ipc.ServerNotRunningYetException
查看>>
让代码变得更优雅-Lombok
查看>>
解决Rhythmbox乱码
查看>>
豆瓣爱问共享资料插件发布啦
查看>>
Ubuntu10.10 CAJView安装 读取nh\kdh\caj文件 成功
查看>>
kermit的安装和配置
查看>>